
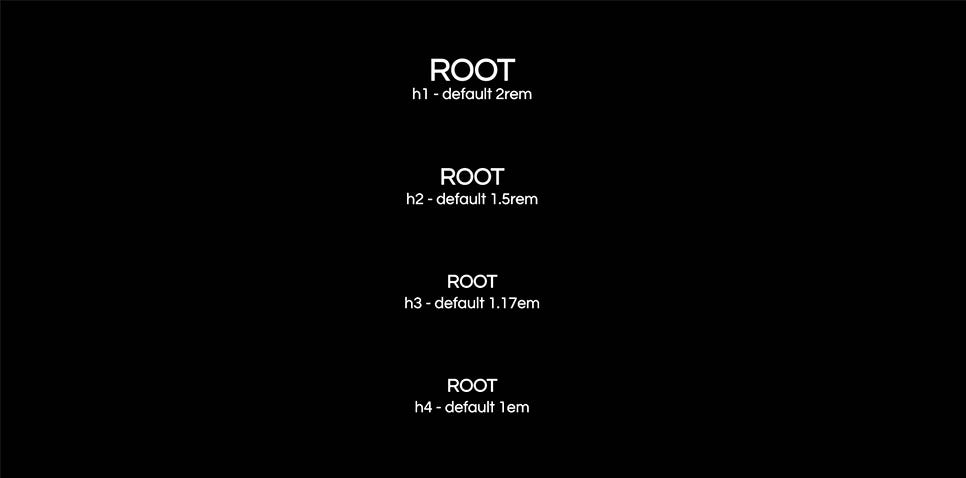
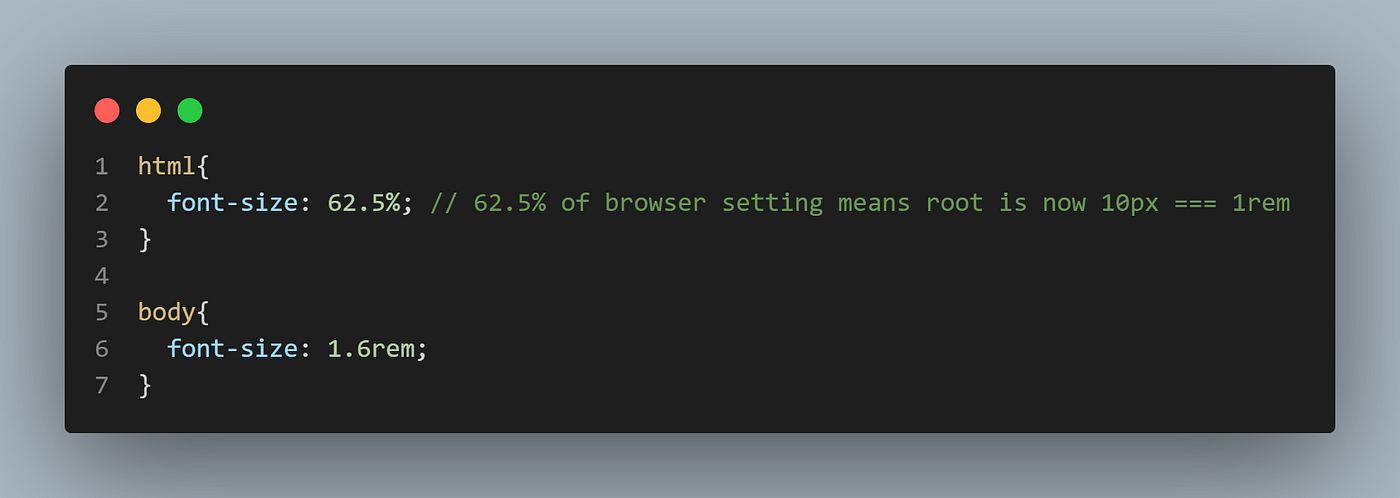
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Tat Shahdoost | Medium

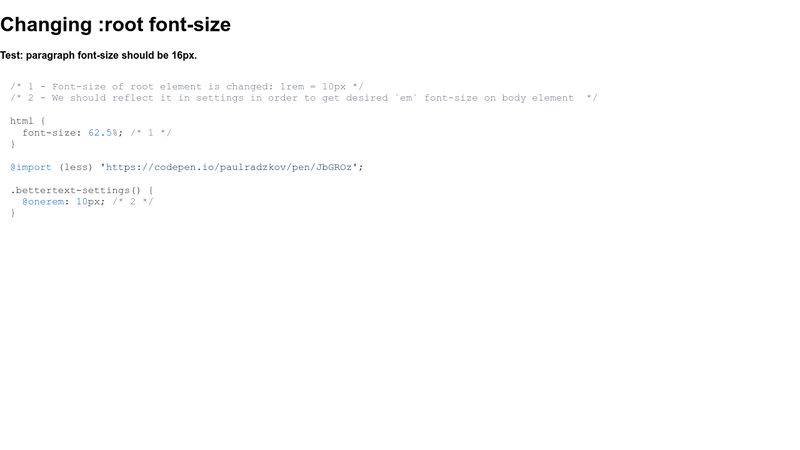
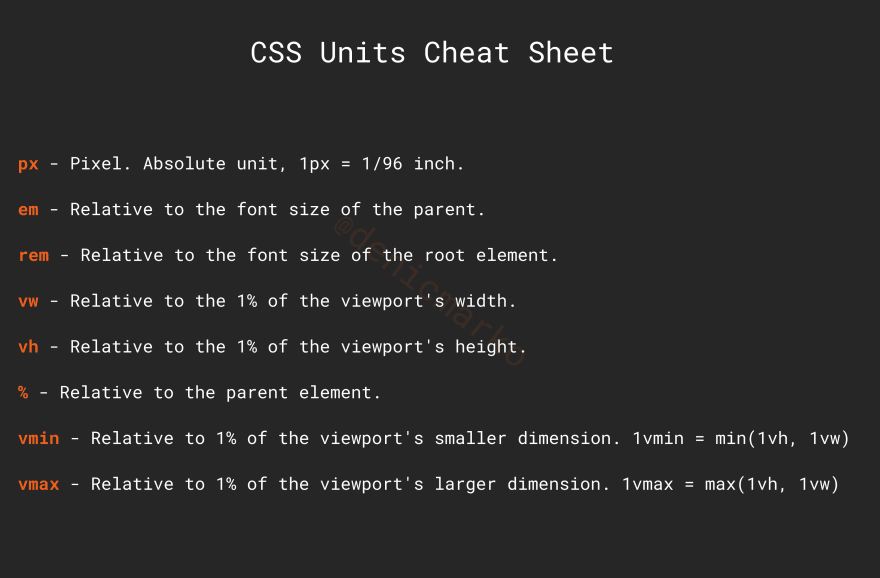
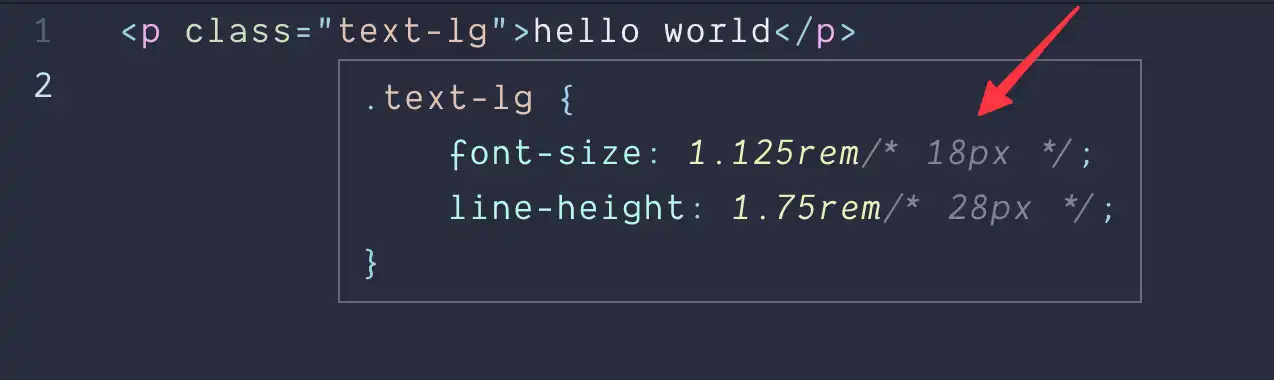
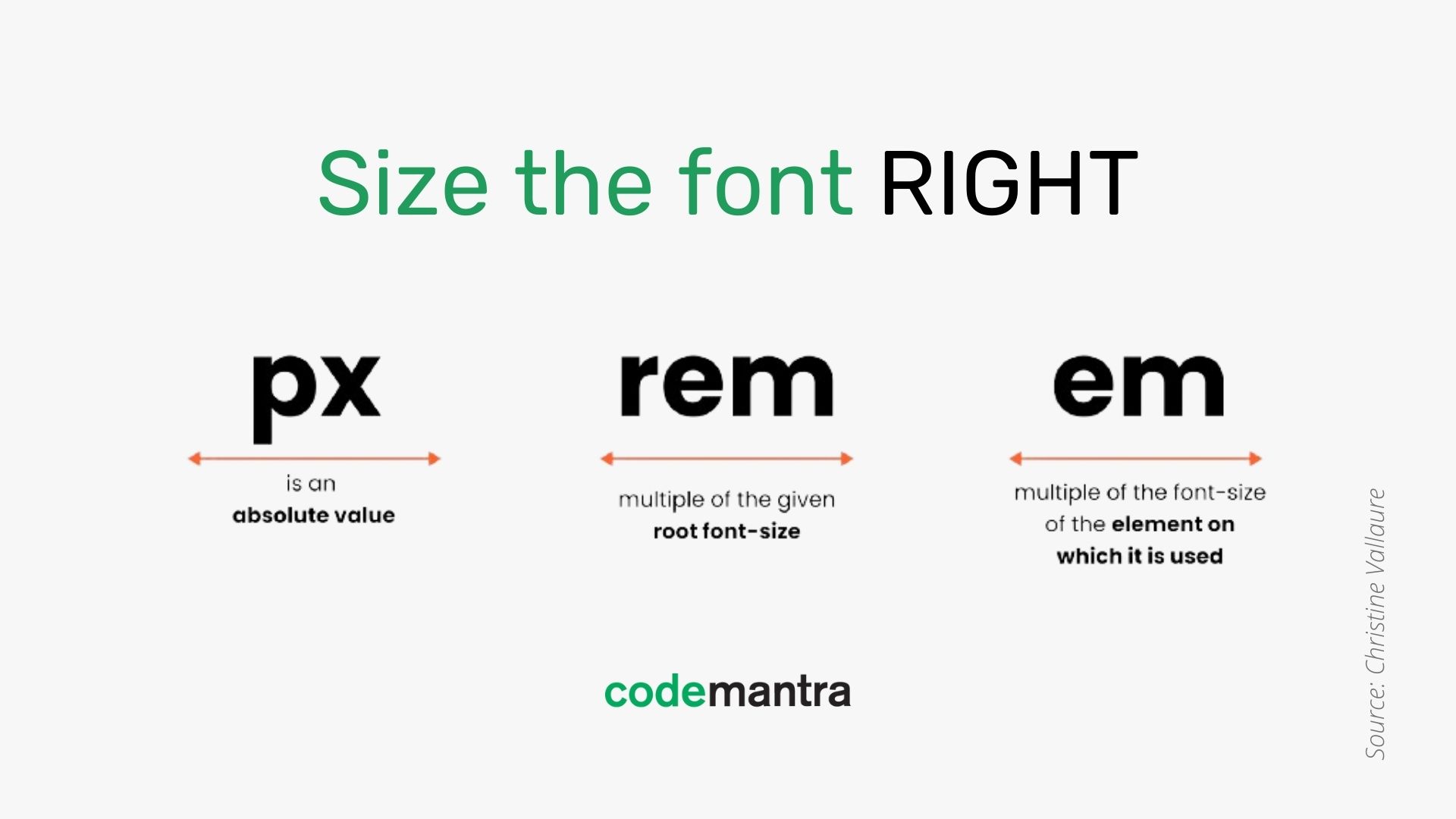
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

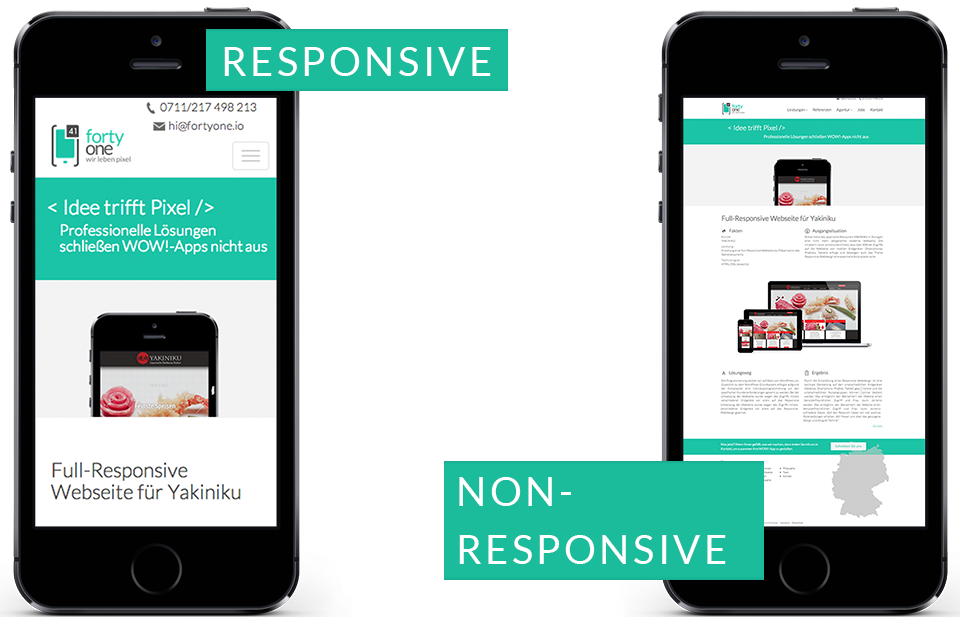
codemantra on X: "Size the font right! Make text accessible and visible for web users and also people needing screen magnifiers. #fontsize #screenmagnifiers #accessibility https://t.co/Yuf1uGzUhR" / X

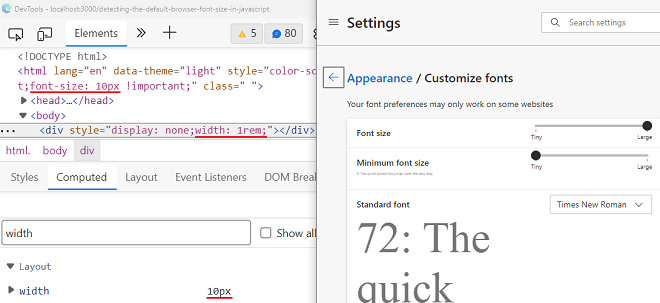
html - Why do chrome devtools show font-size struck out in :root when it is also set in other elements? - Stack Overflow

Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective