Respecting Font Size Preferences: Rems and 62.5% Base Font Size | Aleksandr Hovhannisyan | by jagadish kamuni | Medium

Why 62.5% Matters in CSS?. The CSS Hack You've Been Missing | by Simranjot Kaur | React Academy | Medium

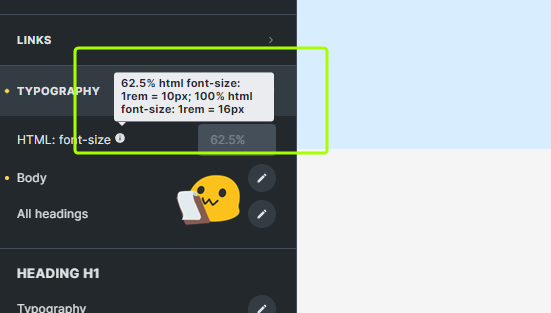
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective










![css]html, bodyのfont-sizeはいくつにしてる?~よく見る62.5%ってなに!?~ | blog(スワブロ) | スワローインキュベート css]html, bodyのfont-sizeはいくつにしてる?~よく見る62.5%ってなに!?~ | blog(スワブロ) | スワローインキュベート](https://swallow-incubate.com/sw_wp/wp-content/uploads/2019/06/fontsize.png)