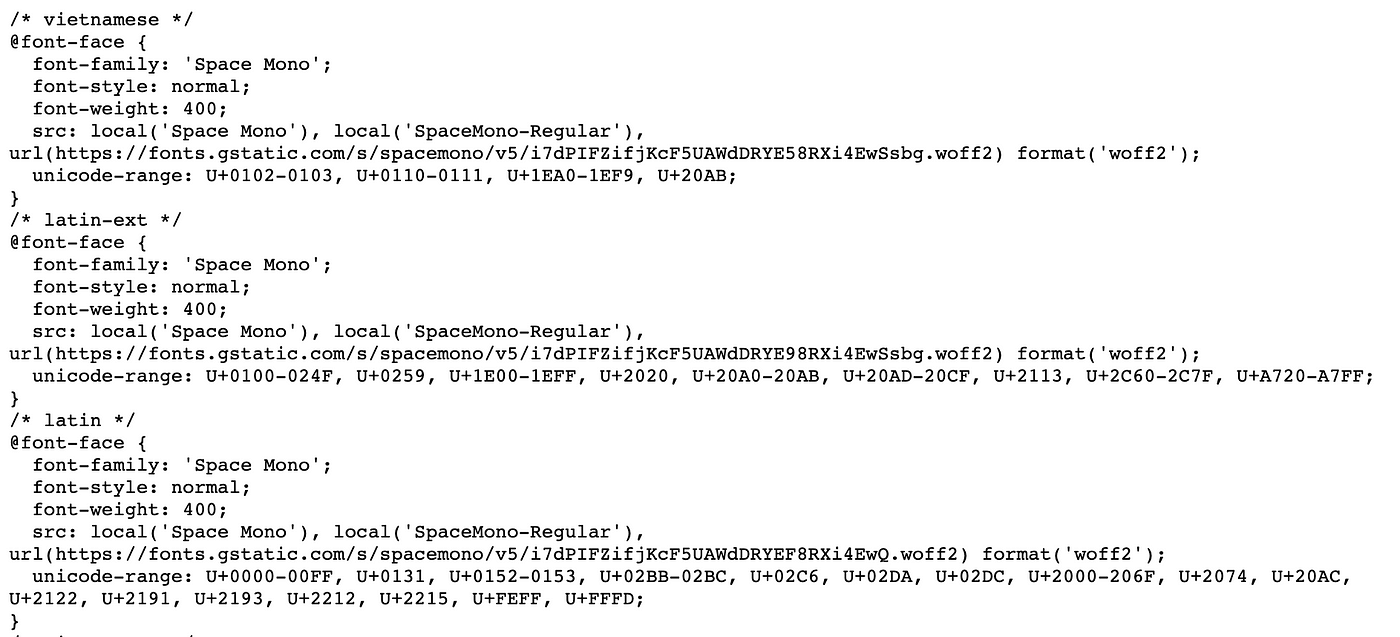
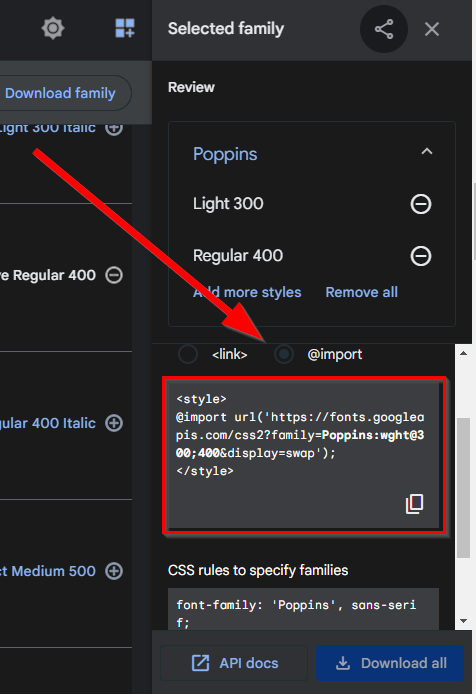
GitHub - albertodonato/get-css-fonts: Create a fonts CSS file with local resources from a Google fonts URL

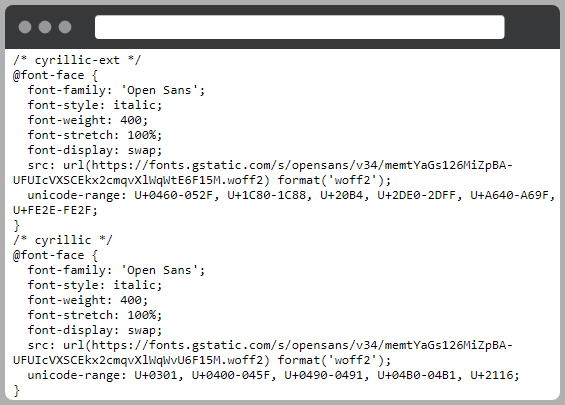
css - Why the @font-face is always showed as unused in the Coverage tab of Chrome DevTools? - Stack Overflow
/web/da3b7fc4-d03e-4b58-f65c-1e20cdff4855.png)
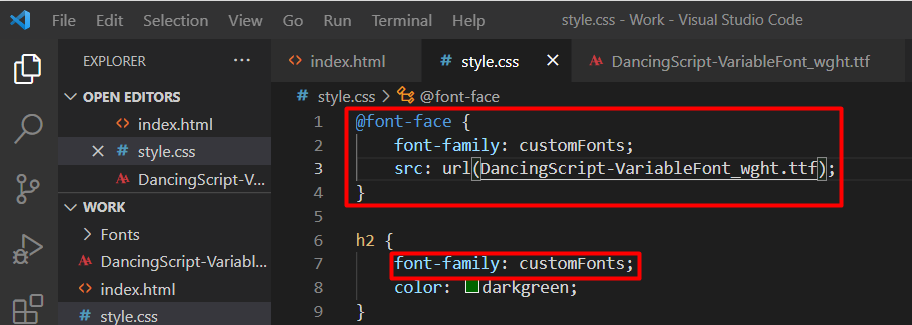
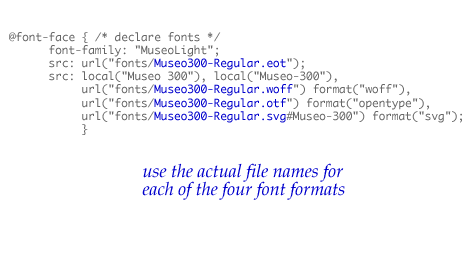
The Easy Way to Add Fonts to Your Website (Including Custom Fonts) - Pagecloud Blog - Web Design & Small Business Tips for Your Website