Generating font sizes for headings, constrained by a maximum size for h1 and a minimum size for h6? · Issue #60 · modularscale/modularscale-sass · GitHub

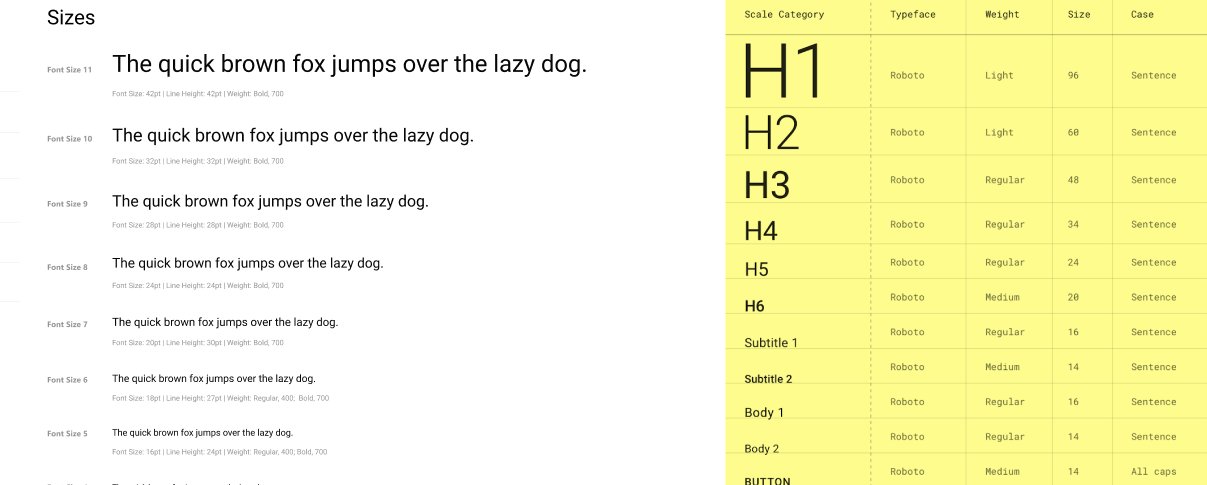
Rizwan | Unleash Your Mindset!⚡️ on X: "When selecting type sizes for a digital product, which size categories do you use/prefer? A - H1/H2/H3/Title/Subtitle/Body/Link...etc. B - Font size 1/Font size 2/ Font





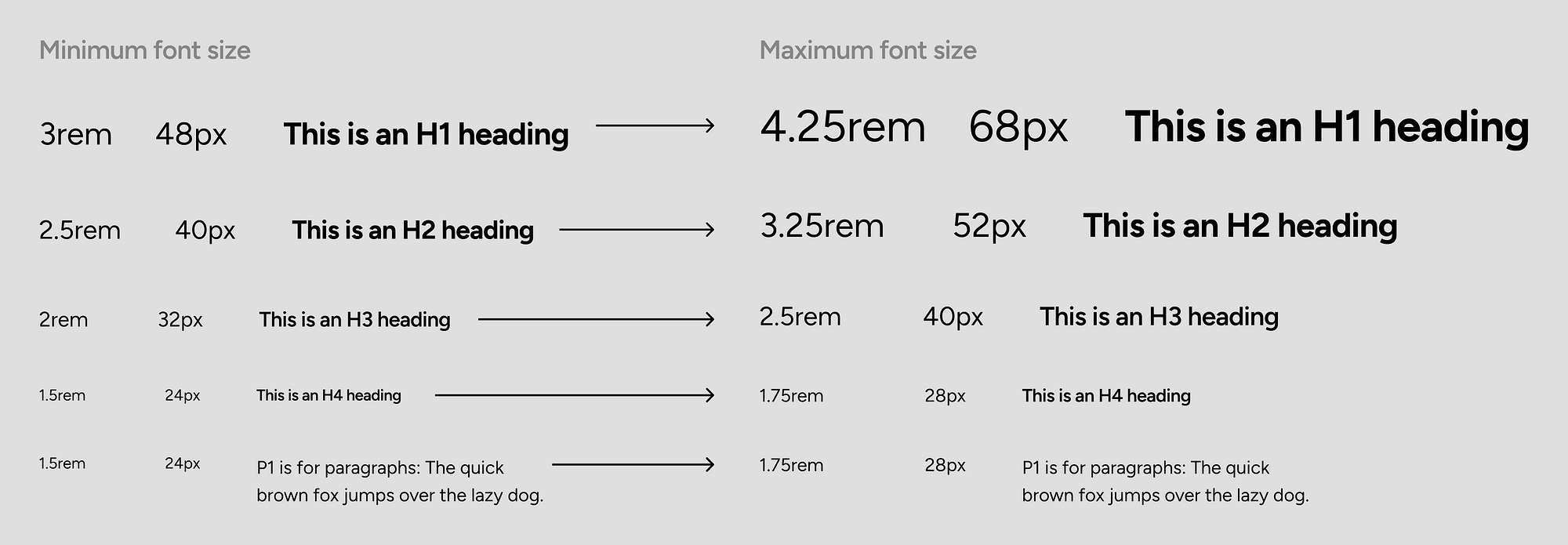
![Update heading font-sizes and line-heights [#3083231] | Drupal.org Update heading font-sizes and line-heights [#3083231] | Drupal.org](https://www.drupal.org/files/issues/2019-09-24/headings.png)















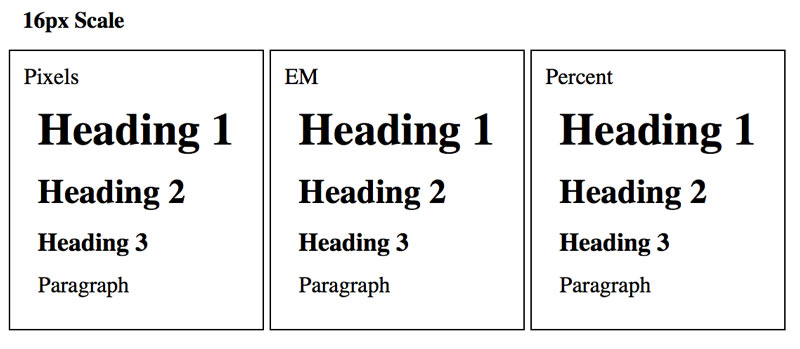
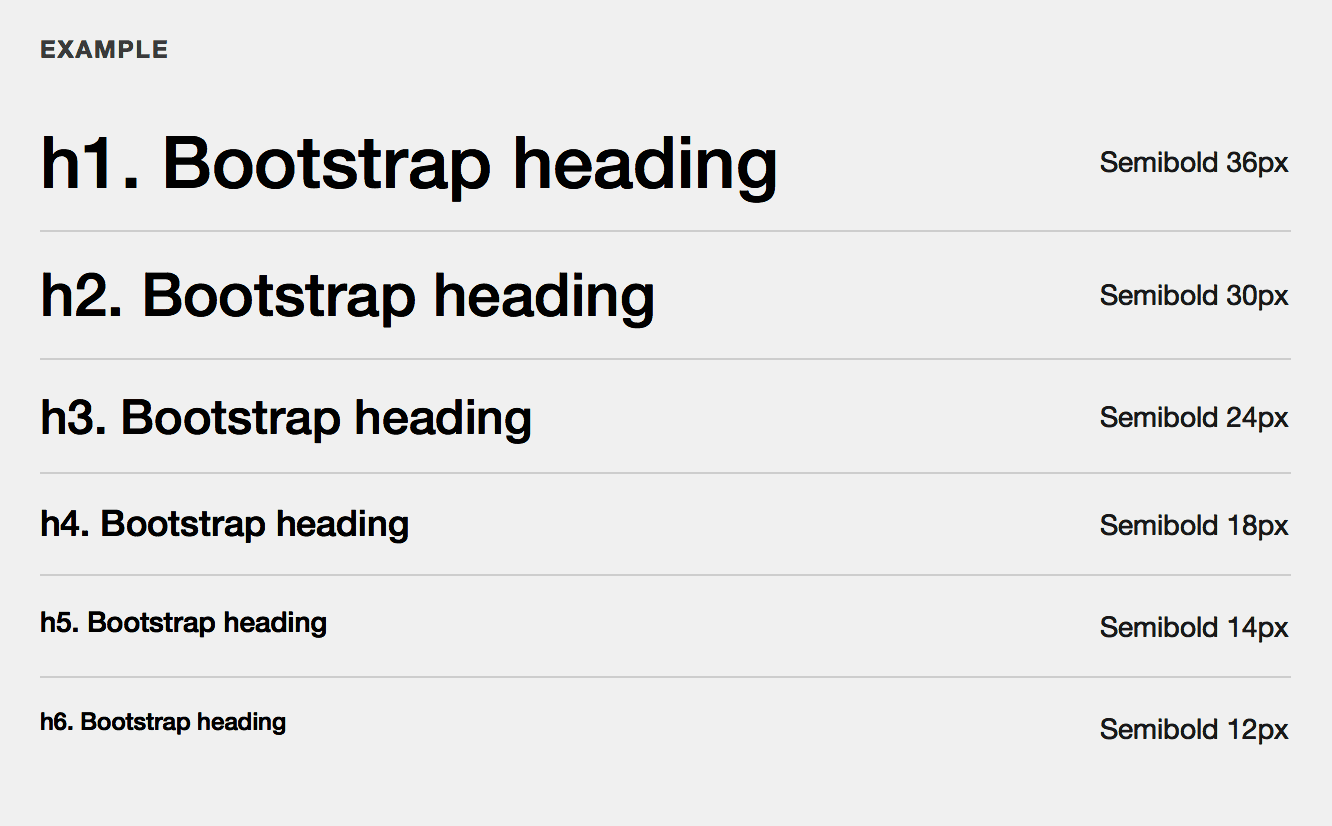
![CSSReset] HTML headings don't work as expected · Issue #107 · chakra-ui/chakra-ui · GitHub CSSReset] HTML headings don't work as expected · Issue #107 · chakra-ui/chakra-ui · GitHub](https://user-images.githubusercontent.com/33690850/65336009-332f6200-dbce-11e9-85a5-6ea7caa98b4e.png)