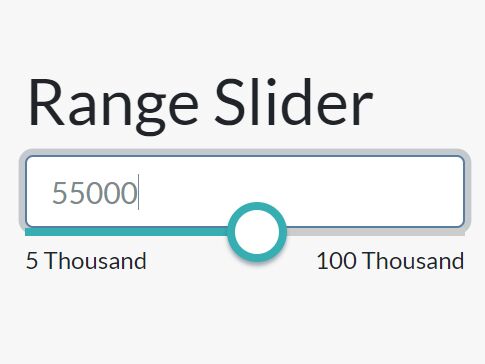
Want to customize a input range? Check out this Custom Range Slider Using CSS and JavaScript, customized input type=range… | Web development design, Sliders, Custom
GitHub - dwyl/range-touch: :iphone: Use HTML5 range input on touch devices (iPhone, iPad & Android) without bloatware!




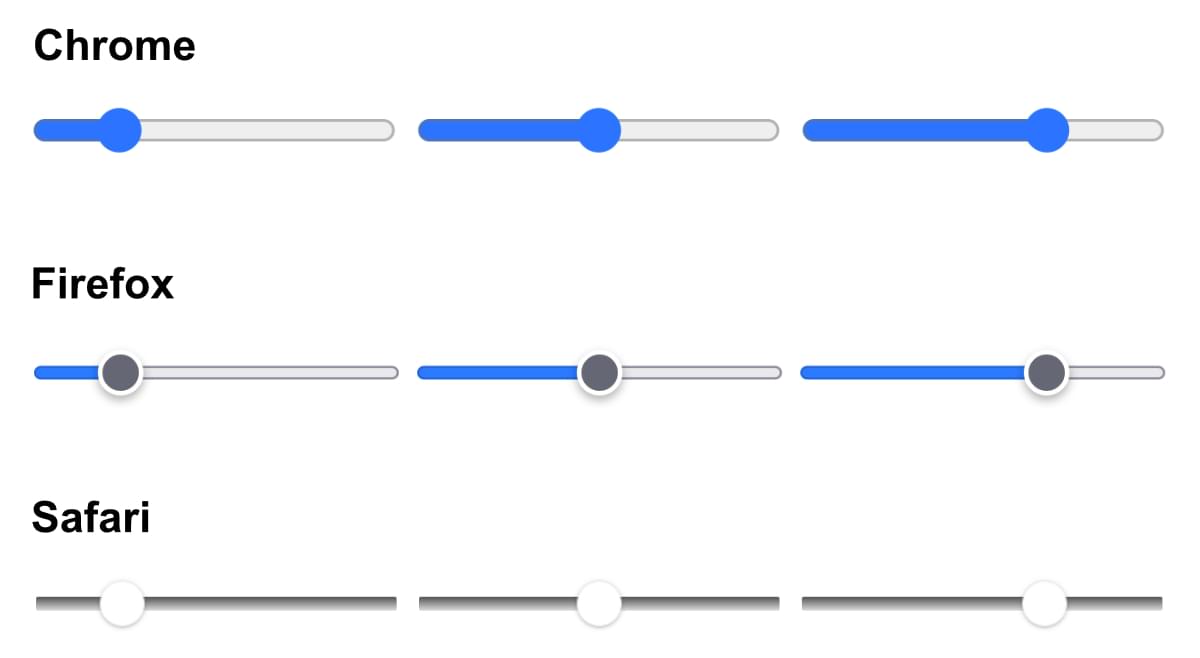
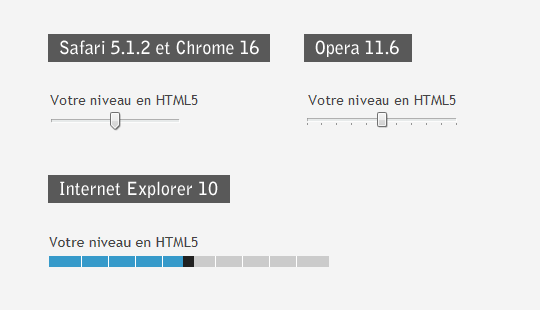
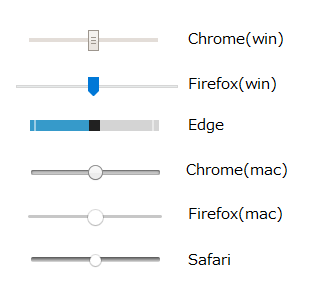
![css-pseudo-4] Standardizing input[type="range"] styling · Issue #4410 · w3c/csswg-drafts · GitHub css-pseudo-4] Standardizing input[type="range"] styling · Issue #4410 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/8939680/66600408-0e922e80-eb6b-11e9-97c6-2d4eb439e3ae.png)

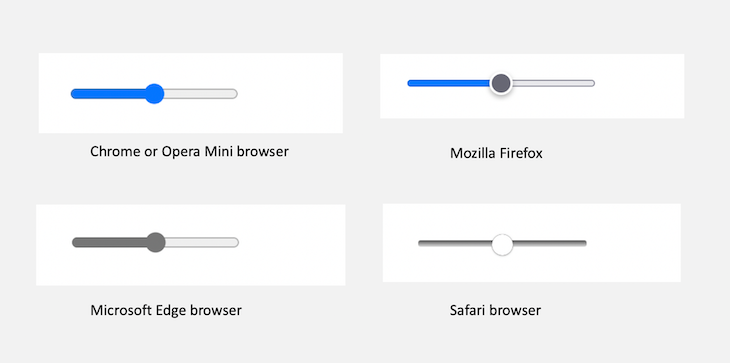
![Redesign range input [#3033852] | Drupal.org Redesign range input [#3033852] | Drupal.org](https://www.drupal.org/files/issues/2020-03-22/def1.png)