![LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub](https://user-images.githubusercontent.com/3807458/83454958-4bde6000-a45d-11ea-9143-b1ff98364d4b.png)
LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub
![LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub](https://user-images.githubusercontent.com/3807458/83442049-d1571580-a447-11ea-8271-22c6777f5fec.png)
LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub







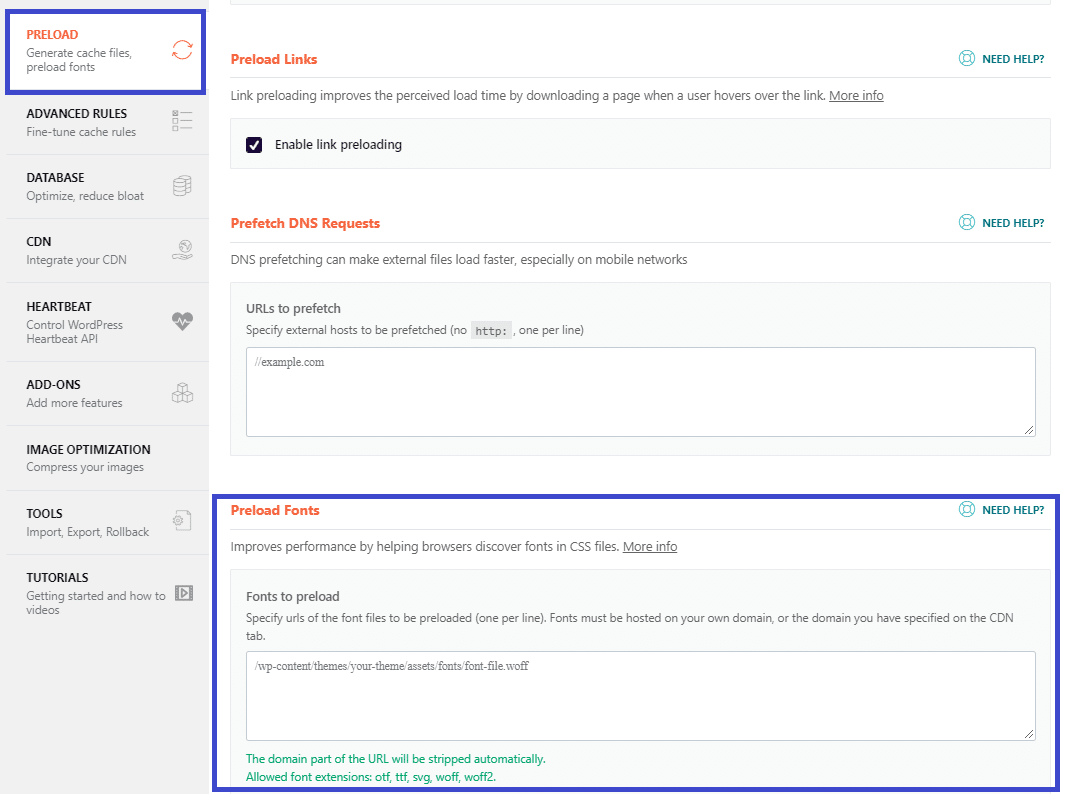
![Add-ons :: Optimization / SEO :: [DS] Fonts preload Add-ons :: Optimization / SEO :: [DS] Fonts preload](https://marketplace.cs-cart.com/images/thumbnails/700/280/detailed/19/Fonts_preload.png)